Attributen rel=”next” och rel=”prev” är HTML-markörer som används för att ange relationen mellan sidor i en paginerad serie. Mekanismen bakom dessa attribut syftar till att underlätta för sökmotorer att förstå att sidorna hör ihop i en följd och därigenom korrekt indexera och visa innehållet i sökresultaten.
Användning inom SEO
I SEO-sammanhang används rel=”next” och rel=”prev” för att förbättra en webbplats struktur och dess inneboende navigering, framför allt när det handlar om sidor som är en del av en längre serie, såsom blogginlägg, produktlistor eller nyhetsartiklar.
När en användare utför en sökning och träffar på en del av en paginerad serie, hjälper dessa attribut sökmotorerna att presentera den mest relevanta sidan. De spelar en viktig roll i att förhindra problem med duplicerat innehåll, eftersom sökmotorerna kan se att sidorna är relaterade och inte separata enheter med liknande eller identiskt innehåll.
Implementering
För att implementera rel=”next” och rel=”prev” korrekt, ska man inkludera en länk i huvudet (head-sektionen) på HTML-dokumentet för varje sidan som är en del av en paginerad sekvens.
Exempel:
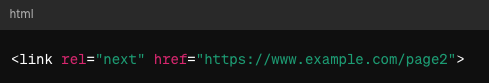
På första sidan av en paginerad serie skulle man ha följande i head-sektionen:

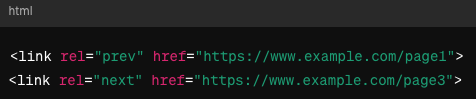
På andra sidan skulle man inkludera:

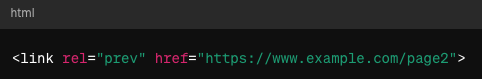
Och på sista sidan:

Betydelseförändringar
Det är viktigt att notera att Google 2019 tillkännagav att de inte längre tar hänsyn till rel=”next” och rel=”prev” i deras indexering och att de hade upphört att göra det ett antal år tidigare utan att informera webbplatsägare. Trots detta fortsätter många webbutvecklare och SEO-experter att använda dessa markörer för att behålla en klar struktur i sin webbplats hierarkiska uppbyggnad, än idag kan de bidra till att andra sökmotorer förstår sidornas relationer bättre.

